Quest’anno ho deciso di creare un’app interattiva per tracciare il viaggio di Babbo Natale in tempo reale! Per farlo, ho utilizzato Ionic Angular per l’interfaccia multipiattaforma e CesiumJS per il globo 3D. Ecco come ho fatto.
Introduzione
L’idea era di combinare il potenziale di CesiumJS, una libreria potente per la visualizzazione 3D e di mappe, con la flessibilità di Ionic Angular, un framework che permette di creare app mobile e web con una singola codebase.
In questo tutorial ti spiegherò i passaggi principali per creare un’app simile, utilizzando la mia esperienza come base.
Creazione del Progetto
1. Configurazione di Ionic Angular
Per iniziare, ho creato un nuovo progetto Ionic Angular:
| |
Questo comando crea una base minimale per il progetto. Dopo essere entrato nella directory del progetto, ho avviato il server di sviluppo:
| |
Il browser ha caricato un’app vuota che rappresenta il punto di partenza del progetto.
2. Integrazione di CesiumJS
Ho installato CesiumJS nel progetto tramite npm:
| |
Poi ho configurato Cesium per caricare correttamente i suoi asset modificando il file angular.json:
| |
Infine, ho aggiunto la variabile globale CESIUM_BASE_URL per indicare a Cesium dove trovare i suoi asset:
| |
Questa configurazione è stata aggiunta nel file main.ts.
Creazione del Globo 3D
1. Layout HTML
Nel file cesium-map.page.html, ho creato un contenitore per il globo Cesium e un footer con pulsanti interattivi:
| |
2. Inizializzazione di Cesium
Nel file cesium-map.page.ts, ho inizializzato il globo Cesium e configurato i pulsanti:
| |
Codice Sorgente
Il Codice sorgete è disponibile su GitHub. Codice Sorgente
Conclusione
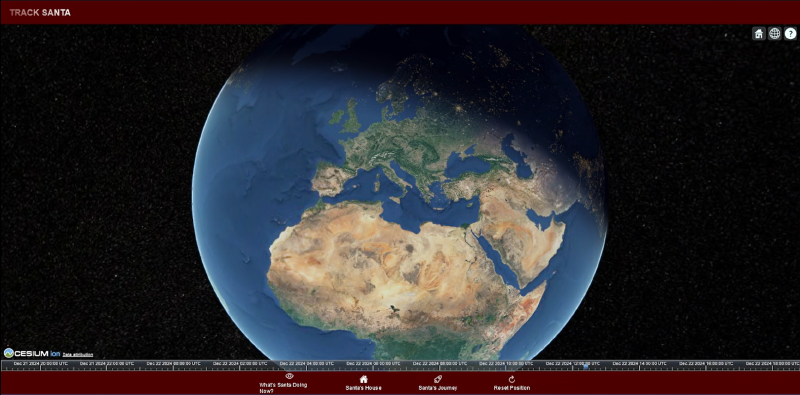
Con Ionic Angular e CesiumJS, sono riuscito a creare un’app interattiva e divertente per seguire Babbo Natale durante il suo viaggio. Il progetto unisce il meglio della visualizzazione 3D e della flessibilità multipiattaforma, offrendo un’esperienza coinvolgente.
Se vuoi creare qualcosa di simile, segui questa guida e aggiungi il tuo tocco personale.