Come ho creato il mio CV in Realtà Aumentata, partendo dal mio CV Reale.
Introduzione
Le parole Curriculum Vitae (acronimo CV) derivano dal latino currĕre, ovvero “correre” e vitae ovvero “vita” e significano “Corso della vita”. La lingua tedesca chiama il CV Lebenslauf parola composta da Leben “vita” e Lauf “corsa”, enfatizzando l’idea della corsa e della successione di eventi. La lingua tedesca ci offre in questo senso un’immagine ancora più chiara: “Lebenslauf”, il curriculum, è una parola composta da Leben «vita», e Lauf «corsa».
Il curriculum così come lo conosciamo, si diffonde come documento codificato nel secondo dopoguerra, anche se non mancano esempi celebri risalenti a epoche antecedenti.
Il primo curriculum di cui si ha storia è stato quello di Leonardo Da Vinci, in particolare la lettera che Leonardo da Vinci mandò a Ludovico il Moro per convincerlo della bontà dei suoi servigi.

Nella lettera di Da Vinci le competenze vengono elencate in maniera chiara, ad esempio:
- Sono in grado di creare ponti, robusti ma maneggevoli, sia per attaccare i nemici che per sfuggirgli.
- In caso di assedio, so come eliminare l’acqua dei fossati e so creare macchine d’assedio adatte a questo scopo.
- Sono in grado di ideare e creare, in modo poco rumoroso, percorsi sotterranei.
La lettera originale e una trascrizione in lingua moderna è disponibile a questo link.
Il CV di Leonardo Da Vinci è contestualizzato e punta all’obiettivo facendo leva sui bisogni di chi dovrebbe ingaggiarlo, oggi si assumono persone senza neanche capire bene quali competenze servano e di conseguenza questo porta a CV sempre più ricchi di conoscenze superficiali.
Oggi il CV deve essere qualcosa che si impone tra una massa di curriculum per cui l’aspetto concreto e creativo diventano fondamentali.
Idea
Trasformare il CV in un’applicazione in Realtà Aumentata che aumenti le informazioni del Curriculum Vitae / Resume in uno strumento di approfondimento interattivo e dinamico. Per fare questo l’idea è di creare un Avatar 3D (o 2D) della propria persona che racconta e spiega le varie parti del CV ad un recruiter o a chiunque voglia approfondire i temi del tuo CV.
Ci sono varie possibilità per creare questo tipo di applicazione:
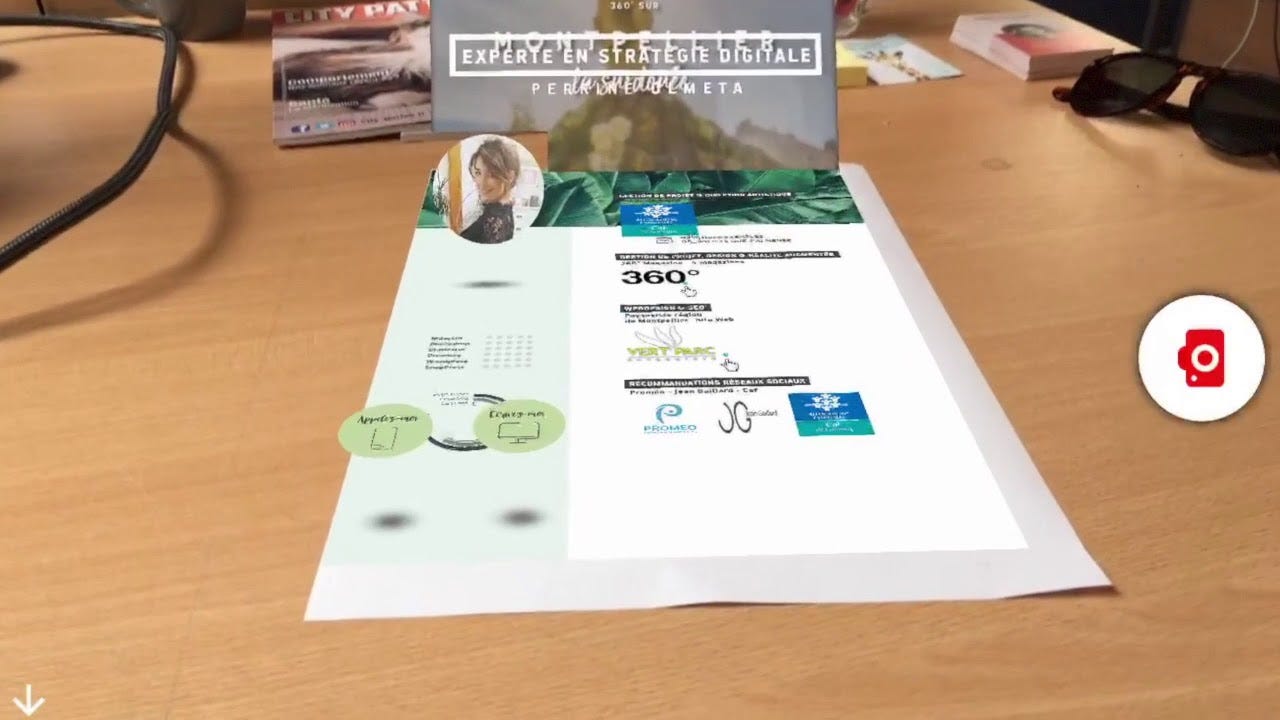
- Usare il CV cartaceo come base di riferimento per il tracking e poi animarlo con elementi virtuali 2D.
![]()
- Usare il CV cartaceo come riferimento per il tracking e poi creare un ambiente virtuale indipendente.

- Usare il CV cartaceo come base di riferimento per il tracking e poi animarlo con elementi virtuali 3D.

Nei prossimi paragrafi vedremo esattamente come creare il terzo modello proposto, ovvero utilizzare il CV cartaceo o digitale come base per degli elementi 3D virtuali.
Creiamo il nostro CV cartaceo in realtà aumentata
Partendo da un progetto base 3D Unity ci serviranno:
- Android Build Support per Unity;
- Licenza Vuforia Free;
- Ready Player Me Avatar
Per questo progetto è richiesta una minima esperienza con Unity, anche se la guida sarà semplificata al massimo e step-by-step.
Creare un Avatar 3D
Per creare un Avatar che somigli il più possibile alla nostra persona esistono diversi provider che offrono tali funzionalità gratuitamente.
Un Asset che permette di creare avatar 3D estremamente realistici è Avatar Maker Free - 3D avatar from a single selfie, da cui dandogli in input un singolo selfie o scattando una foto via webcam, crea un avatar quasi realistico.
![]()
Un altro tool per creare avatar 3D è (Ready Player Me)[https://readyplayer.me/it], un servizio gratuito per creare online avatar a partire da una singola foto e personalizzabili in un secondo modello.
![]()
Per comodità useremo in questo progetto l’avatar 3D creato da Ready Player Me, modificabile direttamente da interfaccia browser sul loro sito ufficiale, inoltre è consigliabile registrarsi come sviluppatori sul loro sito https://readyplayer.me/it/developers.
Dopo aver creato l’avatar 3D salviamo il link che ci servirà per importarlo nel progetto Unity.
Creare il progetto Unity con Vuforia
La libreria per la realtà aumentata scelta per questo progetto è Vuforia (se ti interessa approfondire Vuforia puoi leggere alcuni miei articoli qui).
Prima di procedere è necessario creare una licenza free di Vuforia, https://library.vuforia.com/faqs/pricing-and-licensing-options.
A questo punto, è possibile creare il progetto Unity e importare le librerie di Vuforia come segue:
- Scaricare il package Vuforia Engine dall’Asset Store;
- Importarlo nel progetto Unity da Windows -> Asset;
- Assicurarsi che il progetto sia settato su Build->Android.
- Aggiungere XR Plug-in Management al progetto assicurandosi che la dicitura Initialize XR on Startup sia spuntata (come da immagine sottostante).

Configurare Vuforia per l’Image Tracking
Dal sito di Vufuria assicurarsi di avere attiva una licenza attiva da importare nel progetto, per crearla basta collegarsi al sito https://developer.vuforia.com/vui/develop/ e creare una licenza free cliccando Get Basics
Cliccando sulal licenza è possibile ottenere la licence key da copiare, ci servirà per il nostro progetto Unity.


A questo punto è necessario creare il Target Manager ossia il database necessario per il target dell’immagine del CV. Cliccate su Target Manager o collegatevi al sito https://developer.vuforia.com/vui/develop/databases e cliccate su Add Database, scegliete un Database Name e su Type selezionate Device.
A questo punto è necessario scaricare il database cliccando **Download


Import Avatar 3D
Dal sito Ready Player Me (acronimo RPM), scaricare la SDK per Unity disponibile al sito https://docs.readyplayer.me/ready-player-me/integration-guides/unity-sdk/unity-sdk-download e importarla in Unity seguendo i passi:
- Scarica la SDK Unity al seguente link https://docs.readyplayer.me/ready-player-me/integration-guides/unity-sdk/unity-sdk-download
- Importa il file .unitypackage nel tuo progetto, o clicca su Assets > Import Package e selezioni il file .unitypackage di Ready Player Me.
- Se l’import è avvenuto correttamente dovresti vedere il menù selezionabile Ready Player Me.
A questo punto è necessario scaricare l’avatar 3D precedentemente creato su Ready Player Me, click su Ready Player Me -> Avatar Loader, inserire nella riga Avatar URL, l’url dell’avatar creato online.
Dovremmo vedere all’interno del nostro progetto l’avatar 3D appena importato. Se dovesse capitare il seguente errore: , fai riferimento al paragrafo 1 del Troubleshooting.
All’interno del nostro progetto abbiamo l’avatar 3D RPM.
Costruiamo la scene
Per fare questo progetto possiamo dividerlo in tre fasi principali:
- Introduzione;
- Avatar/Player si muove all’interno del CV;
- Una volta arrivato al punto d’interesse il Player parla.
Per creare la fase introduttiva ho utilizzato un script temporizzato con l’animazione d’entrata che ho creato:
| |
In questo script ho temporizzato l’entrata degli anelli di trasporto, che danno il via alla scena, in particolare questo script fa partire gli anelli al click sul bottone Start CV, carica il Player dopo un tempo X sicronizzato con il bagliore dell’animazione e la rimozione del bottone Start CV alla fine del video.
Per la logica vera e propria e i movimenti del Player ho scritto questo script che è il core dell’intero progetto:
| |
I metodi vengono chiamati da una serie di bottoni creati in serie in scena, a cui l’utente può cliccare per avviare il metodo.

Ogni bottone chiama un determinato metodo mediante l’On Click().

Per gestire le posizioni in cui il Player può muversi ho creato dei GameObject da usare come riferimento per il Player più un GameObject di riferimento fisso in modo che il player si rivolga sempre allo stesso punto quando è in idle o sta parlando.

Per il Player ho creato una serie di animazioni che vengono chiamate direttamente dallo script Main Controller.
Per rendere il nostro avatar ancor più realistico ho creato un effetto passi semplicemente aggiungendo un rumore di passo quando l’animazione viene chiamata. Per fare questo è necessario modificare l’animazione mediante il comando Edit e inserire, quando la suola dell’animazione tocca il pavimento, una funzione (nel mio caso l’ho chiamata step). A questo punto dobbiamo aggiungere questo script al Player in modo che quando la suola tocca il pavimento viene triggerata la funzione step che chiama il metodo Step() presente nello script sottostante:

| |
A questo punto non ci resta che provare l’applicazione.
Demo
A breve sarà disponibile la demo dell’applicazione… :)
Conclusioni e Sviluppi Futuri
L’applicazione finale si presta bene per aumentare le informazioni di un CV cartaceo ma cosa succede se il CV si presenta su uno schermo digitale?
Uno sviluppo futuro sarà quello di distinguere il CV posto su un piano orizzonatale rispetto ad un piano verticale in questo caso ci sono due soluzioni implementabili.
- Far scegliere all’utente il tipo di CV da tracciare e di conseguenza creare due scene diverse riducendo al minimo gli sforzi di modifica dell’applicazione; in questo modo basterà preparare due scene oppure tramite codice modificare il comportamento dell’avatar in base alla scelta dell’utente.
- Creare un tracking dinamico che si adatti in base al puntamento dello smartphone, quindi se lo smartphone punta su una superficie piana orizzontale l’avatar si muoverà su una superficie piana (ad esempio un tavolo, una scrivania, ecc.), se invece il puntamento dello smartphone avviene su una superficie verticale allora l’avatar si muoverà in maniera diversa tramite dei riferimenti (ad esempio scale, animazioni sui passi, ecc.).
- Un’altra alternativa è sostituire l’avatar alla foto presente su CV e diventare un avatar 2D (questo comporterebbe uno stravogimento eccessivo ed inefficiente della scena unity).
Troubleshooting
Errore Timeout import avatar RPM
Il problema è dovuto ad un timeout che scatta quando l’avatar non viene scaricato entro un certo tempo t. Per risolvere l’errore aprire il file di progetto Assets\Plugins\Ready Player Me\Runtime\Operations\AvatarDownloader.cs e inserire al posto della varibile timeout, un valore intero relativamente alto (ad esempio: 60000).
Video Youtube
Questo articolo è anche disponibile come Tutorial Youtube:
Codice Sorgente
Al momento non è ancora disponibile, appena pronto inserirò qui il link.
Fonti
- Curriculum Vitae - Treccani
- Perché il curriculum ci sta stretto - Medium
- https://silviazanella.com/2020/02/01/qual-e-stato-il-primo-curriculum-della-storia/
- Ready Player Me - Unity SDK
- Vuforia Documentation
Guide Utili
*Augmented Reality for Everyone - Full Course *Unity AR Object Tracking e Realtà Aumentata con Vuforia
Grazie ☺
