In questo articolo, creo un semplice gioco usando AR Foundation. L’obiettivo del gioco è quello di sfuggire per più tempo possibile agli zombie utilizzando un player virtuale che si muove utilizzando il movimento dello smartphone e un target visivo di riferimento.
Introduzione
ARCore è il framework di Google per la creazione di esperienze di realtà aumentata su smartphone. Con Unity è possibile utilizzare AR Foundation per creare applicazioni AR multipiattaforma.
In questo articolo, costruisco un semplice gioco usando AR Foundation. L’obiettivo del gioco è quello di sfuggire per più tempo possibile agli zombie utilizzando un player virtuale che si sposta utilizzando il movimento dello smartphone e un target visivo di riferimento.
L’applcazione però non sarà solo virtuale poiché ci sarà la coesistenza di ambiente virutale con ambiente reale quindi la luce del gioco sarà fortemente influenzata dalla luce ambientale.
Crea il Gioco in Realtà Aumentata
Game Design
Per questo gioco utilizzo due scene:
- GameAR Scene
- Menu Scene
Nella Menu Scene ci sarà il main menu della scena con tutte le possibili opzioni mentre nel GameAR Scene sarà presente l’intero gioco in AR.
Per il menu sono necessarie due schermate principali dove l’utente potrà navigare. Nella schermata principale del menu potrà:
- Avviare il gioco
- Accedere al menu opzioni/info
- Uscire dal gioco
Dalla schermata opzioni/info è possibile aggiungere delle opzioni o come nell’immagine sottostante dare solo delle informazioni all’utente e avere un tasto di back per tornare alla schermata principale del menu.


La scena AR del gioco si occupa di:
- Rilevare i plane del mondo reale e creare un recinto virtuale su di essi;
- Aggiungere un player che si muove mediante il movimento dello smartphone mediante un reticle pointer.
- Spawnare dei nemici che si dirigono verso il player.
Crea il progetto e configurare l’ambiente
Alcuni di questi step sono presi dalla documentazione ufficiale AR Core di Google disponibile su https://codelabs.developers.google.com/arcore-unity-ar-foundation
- Crea un progetto Unity di tipo 3D.

- Installa i framework ARCore e AR Foundation dal package manger di Unity -> Click su Window > Package Manager.
- ARCore XR Plugin
- AR Foundation

- Installa lo starter package fornito da Google per l’AR
- Scaricare il package da questo link: https://github.com/googlecodelabs/arcore-unity-arf-game/raw/main/codelab-starter-package.unitypackage,
- Per installare il package appena scaricato in Unity click su Assets > Import Package > Custom Package e aprire il file starter-package.unitypackage.
- Dalla schermata di import selezionare tutto e click su Import.
- Build Settings
- Click su File > Build Settings;
- Nella sezione Platform
- Modificare le impostazioni di progetto
AR Foundation deve essere configurato per inizializzare i sistemi XR all’avvio.
- Open Edit > Project Settings e click sulla sezione XR Plug-in Management .
- Nella scheda Android, abilitare ARCore con la spunta.
ARCore non funziona con l’API grafica Vulkan (se vuoi approfondire il perché ho scritto un articolo qui), per questa ragione è necessario rimuoverla e lasciare solo *Open GLES:
- *Dal pannello Project Settings click su Player,
- rimuovere la spunta da Auto Graphics API e
- rimuovere con il - l’API Vulkan.

Dal medesimo pannello, cerca Minimum API Level e selezione come Android 7.0 Nougat (API level 24), questo perché ARCore funzionanano a partire dal API level 24.

Configura la scena AR
A partire dalla scena base SampleScene:
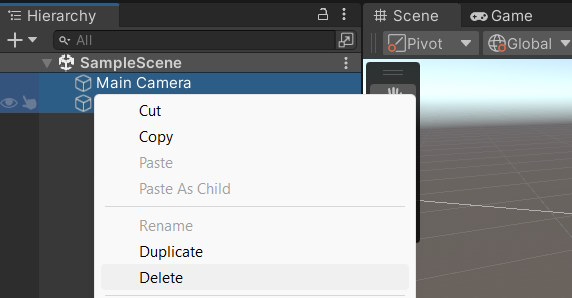
- Cancella tutti gli elementi nella scena.

- Aggiungi gli oggetti relativi all’AR Foundation. Tasto destro del mouse sul pannello Hierarchy e aggiungi:
- XR > AR Session: Questo game object gestisce il ciclo di vita dell’esperienza AR;
- XR > AR Session Origin: Questo game object applica le trasformazioni XYZ da elementi tracciabili (come punti o piani) a oggetti ancorati nella scena Unity;
- Light > Directional Light: Definisce la sorgente che illumina i vari Game Object.
- Click su AR Session Origin nella hierarchy, e seleziona l’AR Camera object. Nell’inspector, cambia il tag e seleziona MainCamera.

Plane Detection
Una volta preparata la scena base puoi procedere allo sviluppo del gioco a partire dal plane detaction.
ARPlaneManager
ARPlaneManager rileva gli ARPlane e crea, aggiorna e rimuove i GameObject quando l’ambiente circostante cambia in base al rilevamento dell’ARCamera.
- Dalla scheda Hierarchy > Create Empty per creare un Game Object Vuoto.
- Rinomina il GameObject appena creato come Driving Surface Manager. Questo componente visualizzerà i plane rilevati fino a quando non ne viene selezionato uno dal Player.
- Popoliamo il nuovo Game Object: dall’Inspector , click su Add Component e aggiungi il componente AR Plane Manager.

- A questo punto allo script AR Plane Manager sulla scheda Plane Prefab seleziona dalla Scene il GameObject Driving Surface Plane (Attenzione! Assicurati di selezionare il Driving Surface Plane della scena e non dall’Asset).
Questo prefab presente nel pacchetto iniziale fornisce una trama sabbiosa per il pavimento che verrà utilizzato creando un plane che si sovrappone alla scena reale.
- Puoi cambiare anche la Detection Mode in Horizontal. Questo permette all’ARPlaneManager di rilevare solo Plane orizzontali, il che semplifica molto il rilevamento del plane per il gioco.

ARRaycastManager
Un ARRaycastManager espone la funzionalità raycast. Nel passaggio successivo, utilizzeremo questo oggetto per fornire i controlli per l’utente.
- Seleziona il GameObject Driving Surface Manager.
- Nell’Inspector, click Add Component e aggiungere il componente ARRaycastManager al Driving Surface Manager.
DrivingSurfaceManager
Il DrivingSurfaceManager è uno script di supporto presente nello Starter Package di ARCore che consente di selezionare un ARPlane. Una volta selezionato un piano AR, tutti gli altri piani saranno nascosti e la rilevazione di nuovi plane verrà disabilitata.
- Assicurarsi che l’oggetto denominato Driving Surface Manager sia selezionato nel riquadro Hierarchy.
- Nell’Inspector, fai clic su Add Component e aggiungi lo script DrivingSurfaceManager. Non è necessaria alcuna configurazione per questo script.
Modifica Dust Material
Uno degli elementi forniti nello Starter Pack è il Dust Material non viene visualizzato correttamente nelle ultime versioni di Unity.

- Da Unity apri la cartella Assets -> Starter Package qui click su Dust Material.
- Dall’Inspector click su Shader e seleziona Standard, assicurati che il Rendering Mode sia Transparent.

Test Build & Run
Click su File > Build And Run e prova che il rilevamento del plane avvenga correttamente, come nell’immagine sottostante.

Reticle & Game Elements
A questo punto, dopo aver programmato l’applicazione per rilevare i plane, dobbiamo gestire l’interattivià degli elementi all’interno del recinto virtuale rilevato e per far questo ci servirà un aiming reticle (ovvero una sorta di mirino). L’obiettivo è che il giocatore punti il telefono su una superficie o plane rilevato. Il mirino è necessario a fornire un chiaro feedback visivo per la posizione designata.
Aggiungi il Reticle
- Nel pannello dove sono gli Assets, vai su Assets -> Starter Package
- Posiziona l’oggetto Reticle Prefab nella scena trascinandolo nella scheda Hierarchy e selezionalo.
- Nell’Inspector, *click su Add Component e aggiungi lo script ReticleBehaviour (Questo script contiene alcuni metodi per il controllo del mirino).
- Nello scipt Reticle Behaviour aggiungi il Driving Surface Manager che hai nella scena, e nel campo Chield il Reticle Prefab che hai aggiunto nella scena.
Ora nell’inspector del Reticle Prefab aggiungere il componente AR Raycast Manager
A questo punto va modificato lo script nello Starter Package ReticleBehaviour.cs come segue:
| |
Il risultato di questa attività dovrebbe essere come quello nell’immagine sottostante:

Player
Il giocatore controllerà un avatar virtuale che guiderà verso varie posizioni con il mirino. Nello starter pack ci sono un auto usato come player e gli script che già di serie permettono al player di seguire il mirino.
Come prima attività aggiungiamo l’auto presente nello Starter Package all’interno della Scena.
- Creiamo un Empty Game Object, click con il tasto destro nella scheda Hierarchy e seleziona Create Empty.
- Per comodità rinomina il Game Object appena creato come Car Spawner.
- Dall’inspector dell’oggetto Car Spawner, click su Add Component e seleziona lo script Car Manager (presente nello starter pack con il nome di CarManager.cs).
- Aggiungi allo script Car Manager i seguenti object presenti:
- Dall’Asset seleziona il modello Car Prefab e inseriscilo nella label Car Prefab dell’inspector.
- Dalla scena seleziona il Reticle Prefab e importalo nella label Reticle Prefab dell’inspector.
- Dalla scena seleziona il Driving Surface Manager e importalo nella label Driving Surface Manager dell’inspector.
Il risultato dovrebbe essere come quello dell’immagine sottostante.

Zombie
Per creare i nemici della nostra macchina, dobbiamo scaricare un package da Unity in modo da avere degli zombie che inseguiranno la nostra auto e dai quali dobbiamo fuggire.
Scarica e importa il seguente package dall’asset store: Car Spawner
- Creiamo un Empty Game Object, click con il tasto destro nella scheda Hierarchy e seleziona Create Empty.
- Per comodità rinomina il Game Object appena creato come Zombie Spawner.
- Dall’inspector dell’oggetto Zombie Spawner, click su Add Component e seleziona lo script Car Manager (presente nello starter pack con il nome di PackageSpawner.cs).
- Aggiungi allo script Zombie Spawner i seguenti object presenti:
- Dalla scena seleziona il Driving Surface Manager e importalo nella label Driving Surface Manager dell’inspector.
- Dall’Asset seleziona il modello Zombie 3 prefab e inseriscilo nella label Package Prefab dell’inspector.
Dato che il prefab dello zombie è in proporzione molto grande rispetto al piano e all’auto, dobbiamo ridurre il rapporto in scala. Va inoltre aggiunto uno script per la gestione del comportamento degli zombie.
- Dal Project Pane naviga su Asset->Zombie->Prefabs e click sul file Zombie3 (lo stesso precedentemente inserito nella label Package Prefab del Game Object Zombie Spawner) e modifica lo scale su 0.2 per ogni asse.
- Dall’Inspector del prefab Zombie3 click su Add Component e aggiungi un Box Collider, spunta la label Is Trigger.
- Dall’Inspector del prefab Zombie3 click su Add Component e aggiungi un Box Collider, spunta la label Is Trigger.

Se tutto è stato fatto correttamente dovreste avere un risultato simile a quello nell’immagine sottostante.
Interfaccia
Per rendere il gioco più realistico, creiamo una piccola interfaccia dove sono presenti le vite del Player e la predisposizione per fermare il gioco e tornare al menù principale.
- Dal menù Hierarchy, click con il tasto destro del mouse e aggiungiamo l’elemento UI->Canvas.
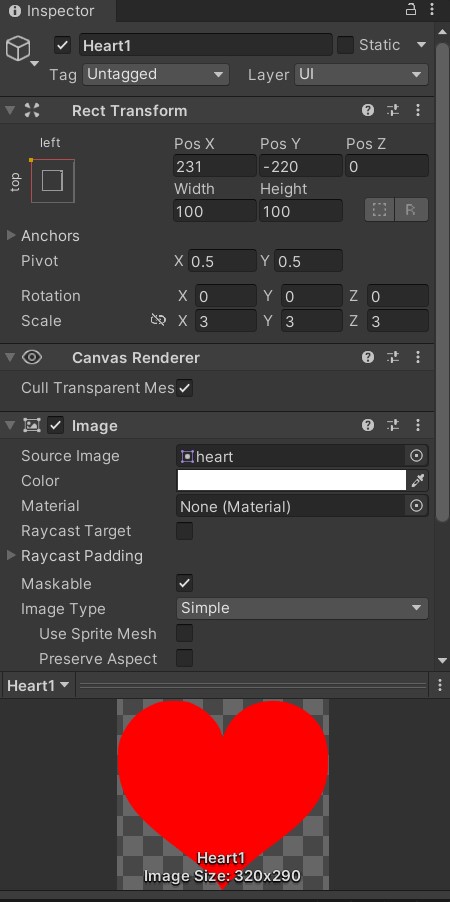
- Poi crea 3 elementi UI->Image dove posizionare un’immagine a forma di cuore (puoi trovare in rete diversi png con il cuore).
- Crea un button con UI-> Button - TextMeshPro per ritornare al menù principale.
- Creaiamo un immagine per simulare il rosso quando il player è colpito da uno zombie, UI -> Image
- Creiamo un sotto menù per il Game Over, dotato di un UI->Image per il backgroud e un UI->Button - TextMeshPro.





Custom Script & Game Logic
Zombie Script
L’obiettivo del gioco è quello di far abbassare la vita del player ogni volta che lo Zombie colpisce l’auto, per far questo dobbiamo fare in modo che lo zombie si avvicini al player; per far questo crea un semplice script ZombieARControl.cs
| |
Dopo aver creato lo script, seleziona nuovamente dal Project Pane il file Zombie3 (vai su Asset->Zombie->Prefabs e click sul file Zombie3), dall’inspector click su Add Componenent e aggiugi lo script Zombie AR Control creato in precedenza. Sulla label speed seleziona 0.0018, questo permetterà allo zombie di muoversi ad una ragionevole velocità.
Player Controller Script
Crea lo script **Player Controller che si occuperà della logica di gioco e dell’interfaccia grafica.
| |
Questo script va aggiunto al GameObject Car Spawner. Per gli elementi li riempiremo nella prossima parte in cui costruisco l’interfaccia.
Creaiamo la scena per il menu
In questa ultima parte è necessario creare un menù di gioco semplice sotto forma di scena che parta appena si avvia l’applicazione.

Come dall’immagine sopra va creata un immagine di background che fa da sfondo al menu BackgroundMenu, poi va creato il menù vero e proprio che chiameremo MainMenu. All’interno ci saranno 3 button, uno per il play del gioco, uno per il sottomenù info ed uno per uscire dal gioco, i tasti 1 e 3 verranno gestiti tramite uno script apposito.

Lo script MainMenu.cs gestisce i collegamenti 1 e 3 del MainMenu all’interno della scena menu.
| |
A questo punto inserisci lo script nell’UI GameObject MainMenu e collega i bottoni con i metodi dello script sopra. PlayGame al bottone PlayButton e il metodo QuitGame al bottone QuitButton.


Per il menù di info puoi creare un semplice sottomenù che fa sparire quello principale.


Build e Demo
A questo punto puoi fare il build del gioco inserendo le scene nel seguente ordine:
- Scena Menu
- Scena GameAR

Se tutto è stato correttamente configurato potrai giocare al mini game.
Youtube Video Guida
Conclusioni
Il progetto originale, fornito dalla documentazione di Google, è disponibile a questo link, permetteva di catturare i pacchetti attraverso l’auto e tutto questo è inserito nello starter pack fornito da Google.
La documentazione fornita da Google però presenta delle limitazioni e alla data del 11/03/2023 non è aggiornata alle ultime versioni di ARCore e di Unity e per questo richiede alcune modifiche che sono presenti in questo articolo.
Fonti
Grazie ☺
